Unique content for markets
Learn how to create custom content for specific markets using Shopify's Contexts in the theme editor. Watch a tutorial video to show international customers unique promotions and shipping details.
With Shopify Contexts, you can adapt your theme to display unique content for different customers. For example, you can showcase promotions or collections for specific countries. Or you might want to display different shipping policies for international customers.
In your theme editor, switch contexts to edit how your theme appears for specific markets or B2B customers. Get started by watching the video tutorial below.
Since Shopify Markets and Contexts are not theme features, please direct all support-related questions to the Shopify team who will be able to assist you. See Shopify's Store contextualization guide for more information.

Watch video tutorial
Watch our video tutorial to learn how to use contexts. The video includes examples for setting up:
Unique announcement bars
Promoting seasonal items for specific markets
Showing the correct shipping details for international customers
Editing contexts
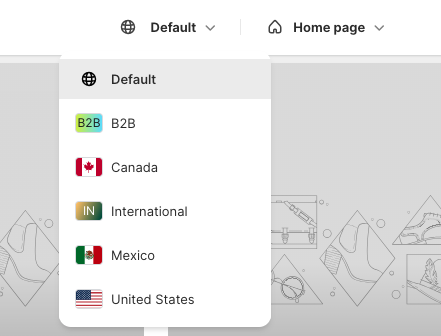
If you have multiple markets or use B2B on Shopify, they will appear in the 'Context' dropdown menu of your theme editor.
Your Default context provides the default content and layout for all other contexts. Editing a contexts for a market will override the default settings.
Once you've overridden default settings in a context, you won't be able to change those settings by editing the default view. You will need to edit those settings in the updated context.
The context will automatically switch if you change the language or country selector within the theme editor. If you accidentally edit the wrong context, you can reset your context to the default.
STEPS
In your theme editor (Customize):
Select the market or B2B that you want to edit from the Context dropdown menu.
You can add and edit your markets through your Shopify admin. Go to Settings > Markets, then click ‘Add new market’. If you need help setting up markets, please reach out to Shopify’s support team who can walk you through this.
Edit your templates and theme settings in the selected context.
You’ll see a warning popup to let you know you’re are overriding the Default context. Go ahead and click ‘Continue’.
Once you override the Default context, it will show a green diamond indicator here to let you know that this section in the context will now need to be edited separately.
Click Save.
Updating themes with edited contexts
If you are manually updating your theme, you will need to transfer any files for your customized contexts.
New theme files are automatically created when you edit a context. These files include the word 'context' in the name, as well as the country code. For example: header-group.context.eu.json, footer-group.context.ca.json, overlay-group.context.it.json.
See our Theme updates guide for more information.
Last updated