Blog posts
Template
The Blog Post template provides the design and layout of your blog post articles. Publish Blog posts to share store announcements, updates, and featured content, and help increase organic traffic to your site.
Check out Shopify's guide on How to start a blog and grow your audience.
Add blog posts in Shopify admin
Before editing the Blog post template, you need to add at least one blog post in your Shopify admin.
Blog posts use the Featured image, Title, Content, Tags, Published date and Author.
Blog posts are a Shopify feature. Learn how to create a blog and add blog posts.
Edit blog posts template
In your theme editor (Customize), use the Templates selector to open Blogs > Default blog posts.
STEPS
In your theme editor (Customize):
Use the Templates selector to open Blog posts > Default blog posts.

Click Change in the "PREVIEW" section to select which blog post to preview while making edits.
Under Template, click the Blog posts section to open the settings.
Choose to display post content as Full width or select a Custom width.
Use the Custom content width slider to increase or decrease the width in pixels.
Click the Title block to choose which blog post details to display.
Choose whether to Show tags, Show author, or Show published date of the blog post.
(Optional.) Click Social sharing to change the default "Share" Text.
Under Template, click (+) Add section to further customize your blog posts template with theme sections.
Note: Your changes will apply to all blog posts.
Click and hold the drag and drop handles
⋮⋮to change the order of sections.Click Save.
Edit featured image
The blog posts template display the featured image added in your Shopify admin. Go to your Shopify admin to upload images for your blog posts.
You can choose to display a Full width feature image, set a Custom image height, and define the focal point of your image.
STEPS
In your theme editor (Customize):
Click Enable full width image to make the image span across the entire screen or browser.
(Optional.) Choose to use the Original image height (without cropping) or set a Custom image height.
Adjust the Custom height sliders between 50% to 100% of the maximum height of the screen or browser.
Use Image focal points to specify the main focus of the image. The focal point of your image will remain centered and within frame when your site adapts to different screen sizes.
We recommend using the From image setting since each blog post will have a different featured image.
Click Save.
Enable post comments
In the Shopify admin, you can choose to enable comments. Cornerstone displays a simple comment form with fields for Name, Email, and Message.
Blog posts comments are a Shopify feature. See Shopify's guides for Managing comments on blog posts.
Edit default theme text
In the Shopify admin, you can change the default text used in the blog posts template. Use the Default theme content editor to edit or remove text to match the tone and needs of your store.
Learn more about editing default them content.
Do not change any text that's inside curly brackets {{ }} or HTML tags < >. Changing this text will break the functionality of the theme.
STEPS
In your theme editor (Customize):
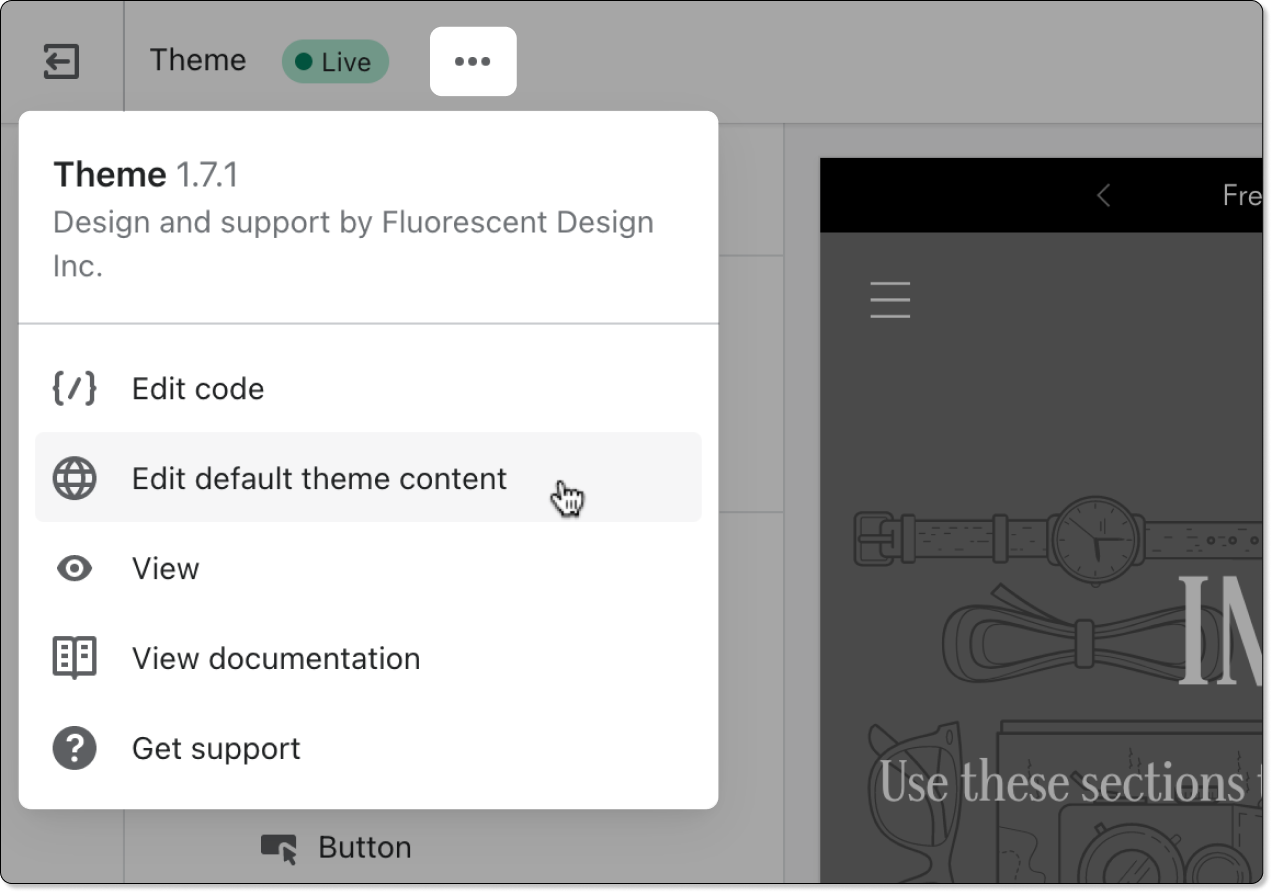
Click Actions (
...) > Edit default theme content.
You can also access the theme content editor from your Shopify admin. Go to Online store > Themes, and Click Actions
...next to the theme you want to edit.Click on the Blogs tab or search for default text.

Edit the text you want to change in the available fields.
Do not change text inside brackets
{{ }}or HTML link tags (<a href="">and</a>). Changing them will break the functionality of the theme.To remove default text, use your space bar to replace the text with a single space.
Click Save.
\
Related links
Last updated